以下主要列举了设计师需要优化和跟进的相关内容。共 5 个方面:
1、网站性能
2、SEO
3、用户行为
4、A/B 测试
5、访问数据
一、网站性能
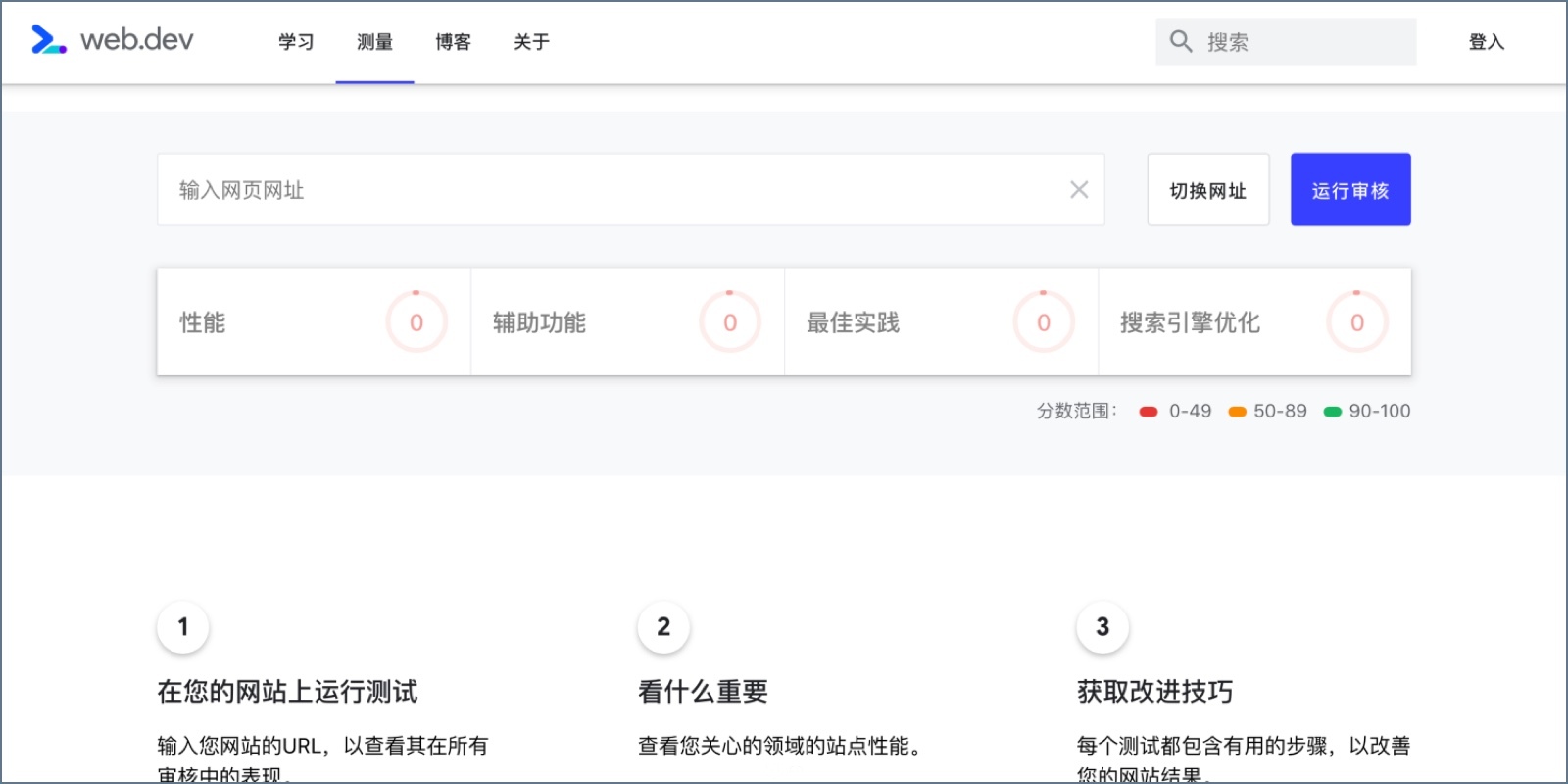
使用 web.dev 或 PageSpeed Insights,输入相关网址,点击检测,便可获得相应的检测报告和具体优化建议。然后,设计师就可以与开发人员一起,有针对性的进行改善,提高网站性能。

▲ web.dev 在线性能检测
当然,设计师常见的优化工作,主要集中在以下两大类。
图片:
格式。选择更加合适展示图片内容所要采用的格式(JPG、PNG、SVG、GIF 等)。例如,JPG 格式适合多彩的照片,PNG 适合单色图标等
体积。进行一定范围(人眼可接受的角度)的压缩,减少图片所占储存,以及采用 WebP 图片格式的兼容方案
尺寸。针对不同端(电脑和手机)、不同分辨率(普通屏和高清屏)的适当尺寸,节省加载资源
可用性:
色彩对比度。W3C 建议的视觉呈现文本和文本的图像具有对比度至少为 4.5:1,大型文字和图像的对比度至少为 3:1,具体详见 W3C 标准
字体大小。PC 网页字体大小一般使用不低于 12px,移动端字体大小不小于 10pt(sp)
二、SEO
很多设计师可能不能理解,为什么要关注 SEO?这好像超出了“职能”范畴。
但做为网站的设计者,其实我们服务于两个角色:潜在客户 和 搜索引擎。并且搜索引擎优化中有一部分也是设计职能的范畴。
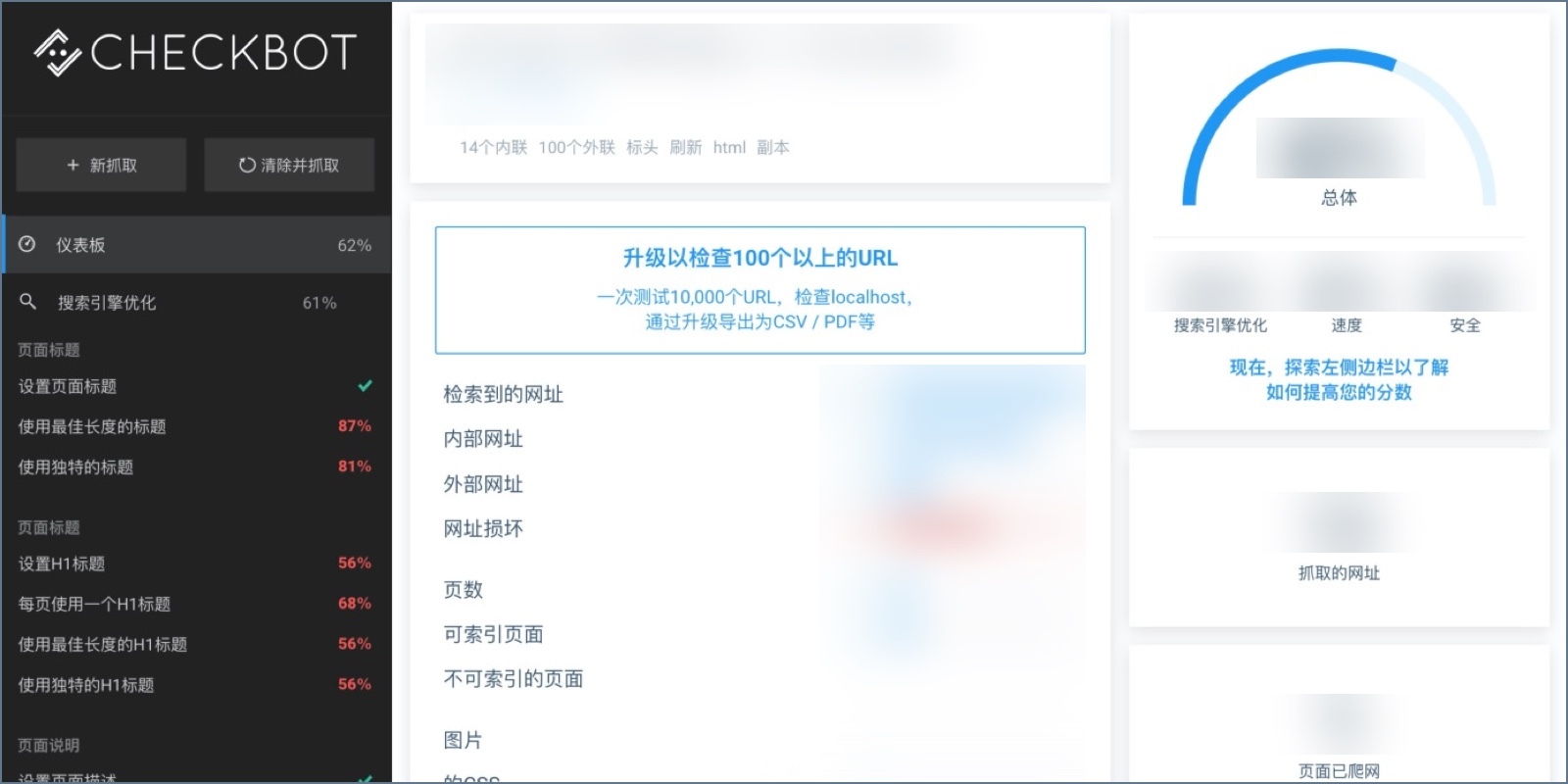
作为设计师,我们可以通过使用像 Checkbot 这种简单易上手的工具,输入网址便可对网站的 SEO、速度和安全性进行检测,然后根据检测报告中与设计相关的内容进行优化便可。

▲ Checkbot 在线 SEO 检测
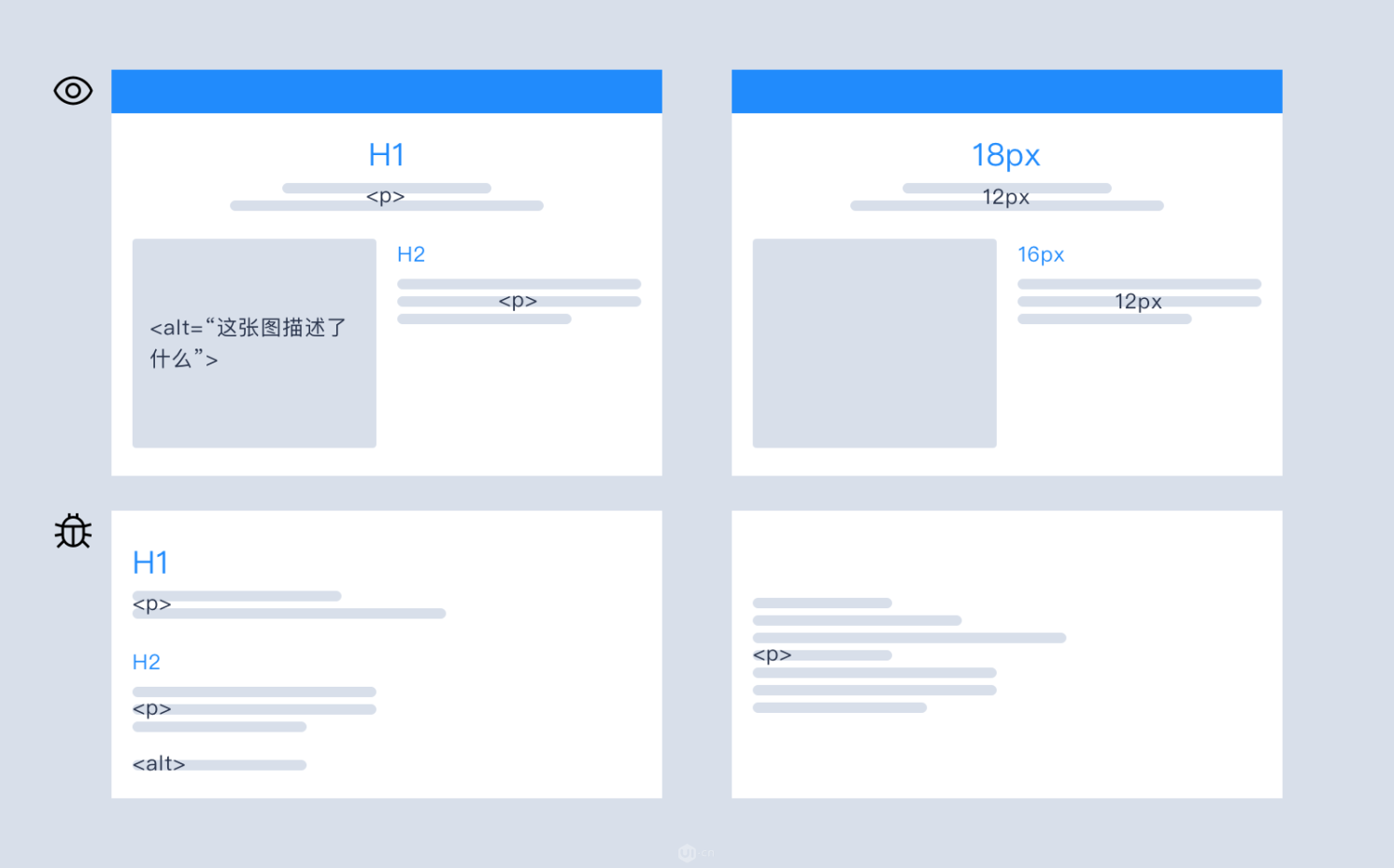
例如,常被设计师忽略的图片 Title 和 Alt 属性。毕竟搜索引擎是无法理解图片内容的,所以需要对图片进行 Title(描述性标题) 和 Alt(可替代文本,图片加载失败时显示) 描述。
以及网页内容是否使用 Header Tags 来进行组织。在设计交付中我们需要明确的定义 H1-H3(如果不够可以进行添加 H4、H5 等),否则前端工程师查看设计稿时只会理解为不同字号而已。

▲ 视觉看上去是一样,但对搜索引擎的友好程度是不一样的
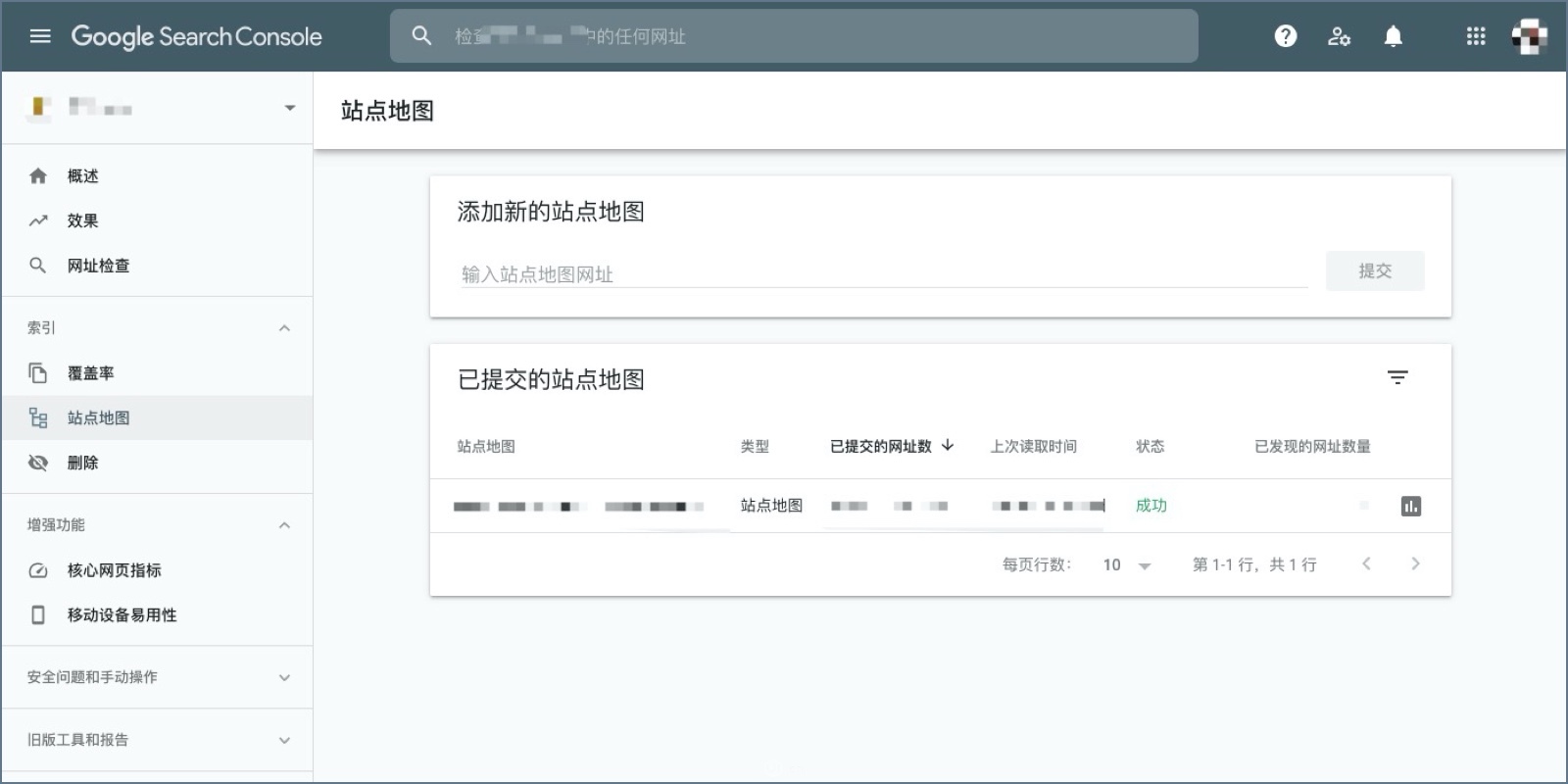
同时,我们还需要在 百度搜索平台 和 Google Search Console 提交相关站点信息、网站链接等内容,从而保证我们设计的网站能够被搜索引擎收录,以及能够在搜索页面更好的展示给潜在用户。

▲ 百度搜索平台站点属性设置

▲ Google Search Console 站点地图提交
三、用户行为
这类工具在市场其实有很多,像 Smartlook、Hotjar、Mouseflow 都是不错的工具。提供点击图、滚动图、屏幕录制以及访问信息(例如设备、流量、平均浏览时长等)的统计。
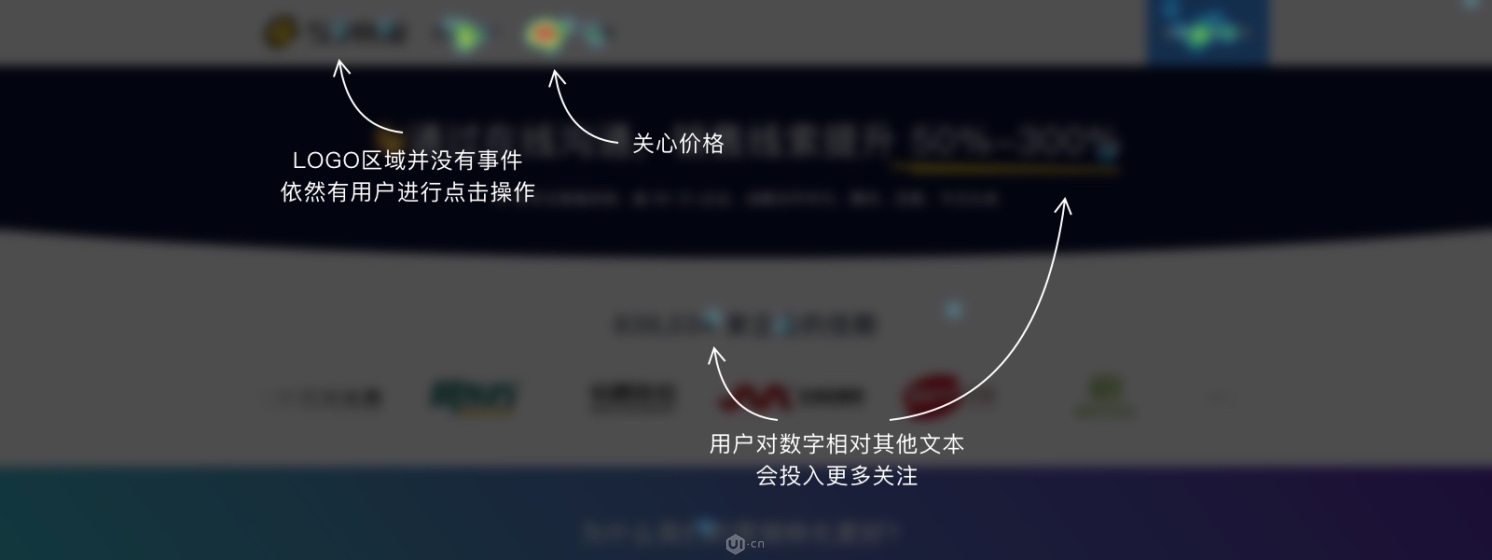
点击热图,向我们显示人们鼠标点击的位置,可以在一定层度上了解访客的需求和关心点。
下方的案例是个单页面网站,LOGO 区域其实是不可点击的,但我们发现依然有浏览者对其进行点击操作。同时,通过热图,了解到人们对价格的关心超过其他事物,这样我们就可以在价格模块的设计上凸显优势,并进行相应的引导转化。

▲ 点击热图分析
滚动热图,了解访客浏览的主要内容范围。在此范围内,访客不在继续滚动,即绝大多数访客放弃的位置。这可以很好的帮助我们了解当前内容安排的合理性以及不同模块内容的吸引力程度。

▲ 滚动热图数据
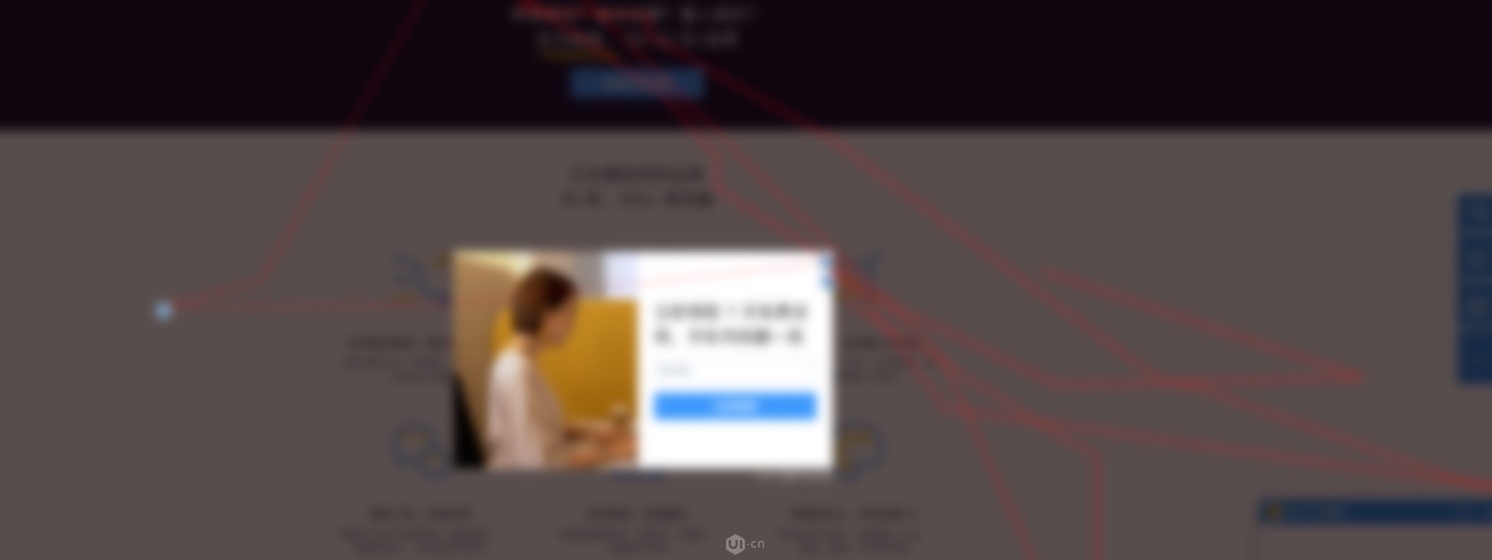
屏幕录制,顾名思义就是录制访客的屏幕。这使得我们可以进行回放观看访客在网站上的行为。例如,错误和愤怒点击,通过查看视频,可以让我们清晰的了解到当时发生的具体状况。

▲ 屏幕录制记录

▲ 观看访客行为
四、A/B 测试
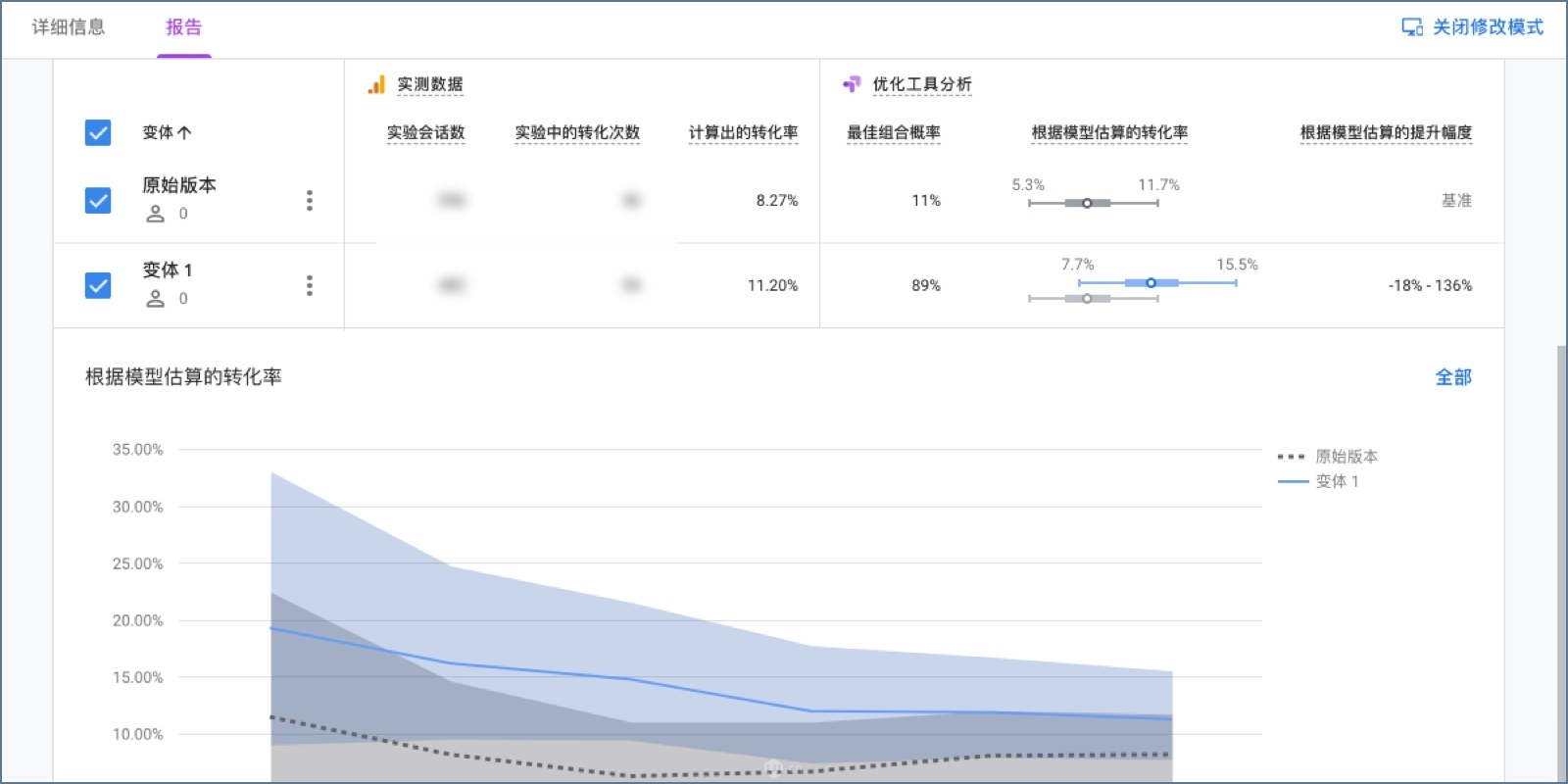
A/B 测试在设计领域多用于方案的对比和验证,并通过行为数据的统计来进行判断。Google Optimize,是一款免费的网站优化工具,可以进行 A/B 测试、多元测试和重定向测试等功能。

▲ Google Optimize A/B 测试
A/B 测试,主要是对一到两个变量进行测试,例如按钮的颜色、文案等。Google Optimize 有提供浏览器插件,可以对要测试的原始版本进行在线修改,保存后便生成了变体,所以设计师仅依靠自身的力量就可以完成测试设置。
多元测试,是对两个及以上元素或模块的组合进行测试,从而确定变体的有效组合。例如,首屏的文案和配图,假如现在有 2 个文案和 3 张图片,我们就可以组合成 6 套,进行多元的测试,找出最佳组合。
重定向测试,主要针对于差别很大的方案,同时不同的变体拥有不同的 URL。例如,某个产品的介绍页的改版,就可以采用重定向测试。访客通过首页入口进入产品页面时,随机分配到不同版本,最后通过相关数据的对比,我们就可以明确的知道改版有效性的具体情况。
五、访问数据
网站数据统计,可以帮助我们对网站的情况有一个大概的了解,例如来源、用户、设备、访问路径等信息。Google Analytics 应该是最被大家常用的工具,强大且免费。
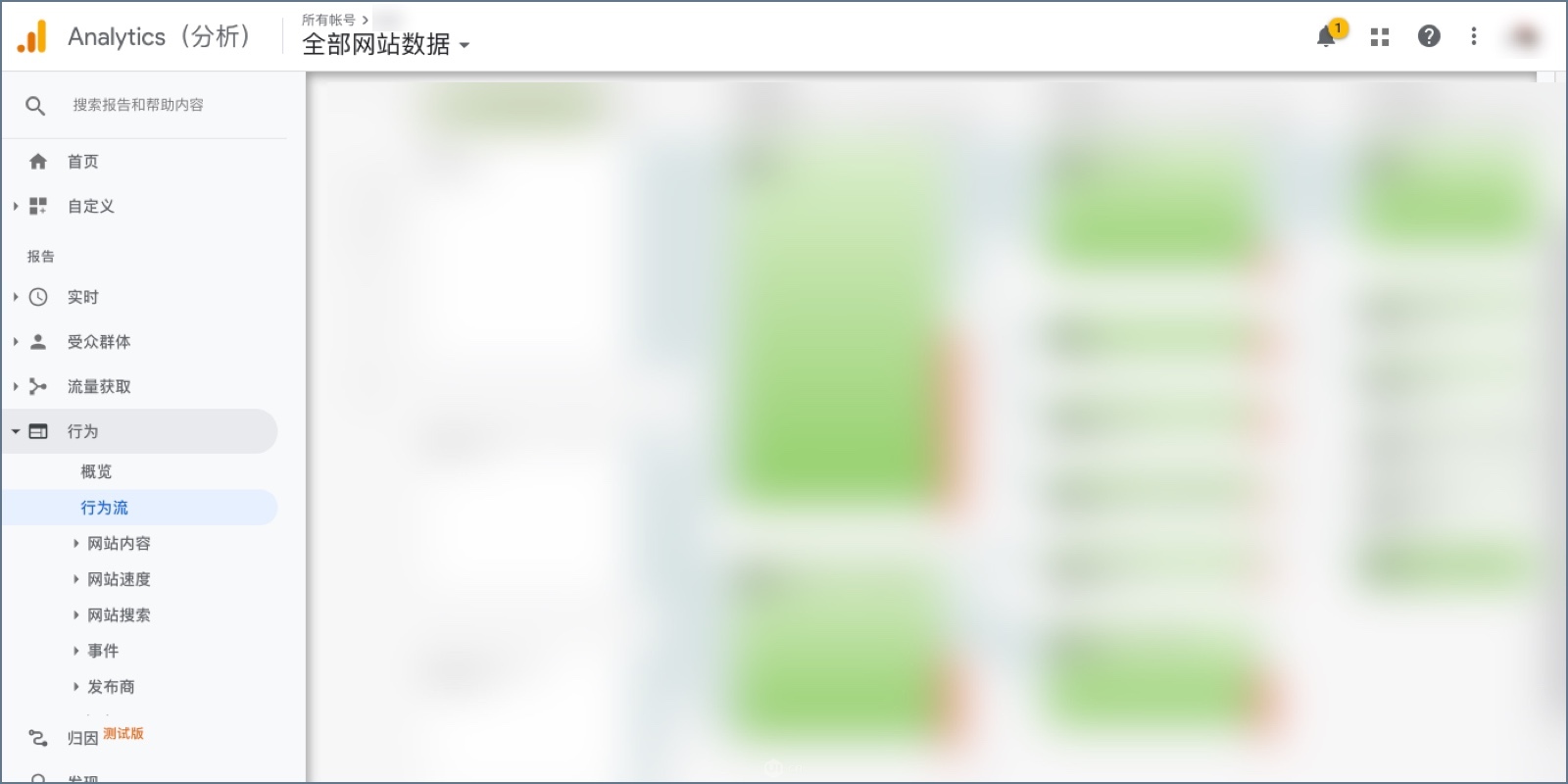
其中行为流,可以帮助我们看出用户的主要行为路径,以及页面漏损情况。

▲ Google Analytics 行为流
目标,是另一个经常被我常用到的模块。设定后,Google Analytics 可以帮助我们统计相关目标的具体数据。例如从首页 > 产品页 > 注册页的转化数据。

▲ Google Analytics 目标


