最近又发现几款超好用的设计神器,已经等不及攒起来再发了!现在就要给你们安利,看到喜欢的千万别忘了收藏。

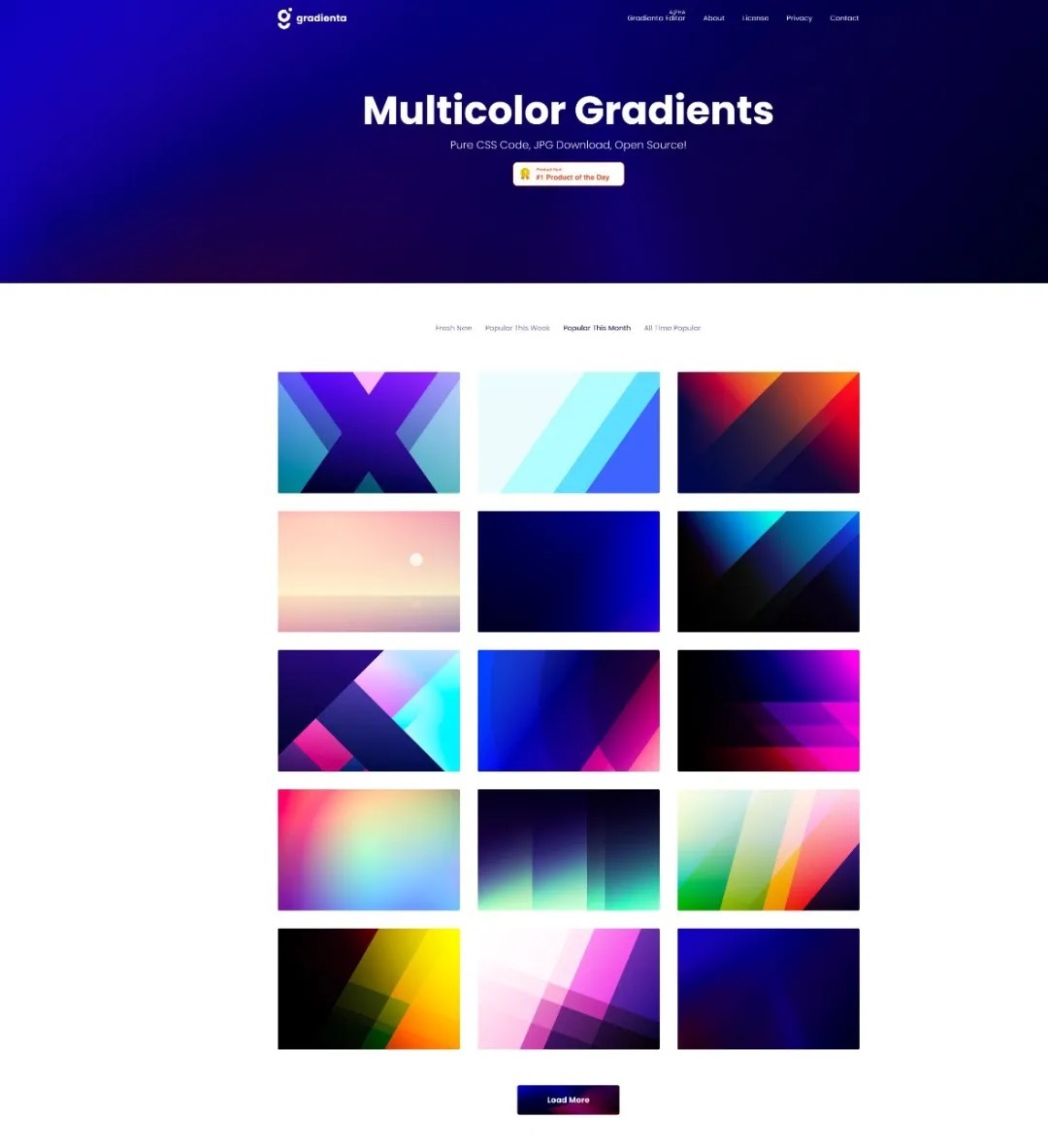
一、GRADIENTA
地址:https://gradienta.io/
介绍:Gradienta是设计师Shahadat Rahman打造的渐变色彩库,包含了超过千种渐变背景素材和150多种配色方案,你想要的渐变风格都能在这里找到!

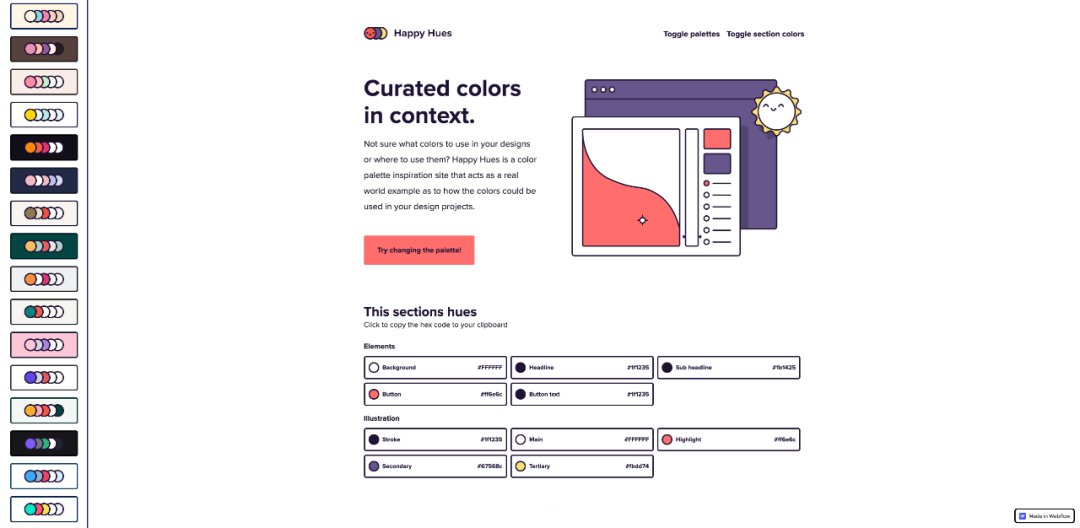
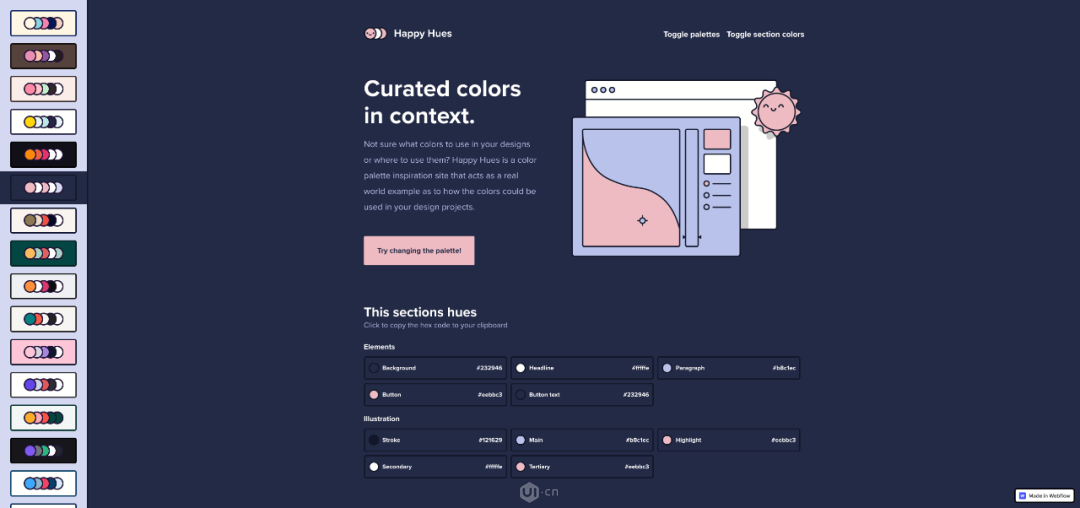
二、Happy Hues
地址:https://www.happyhues.co/
介绍:Happy Hues是设计师Child Mackenzie打造的一款超实用配色神器,它内置了多种活力十足的配色方案,并利用案例可视化的为我们展示了各种配色效果,喜欢可爱或者小清新风格的设计师千万别错过哦。

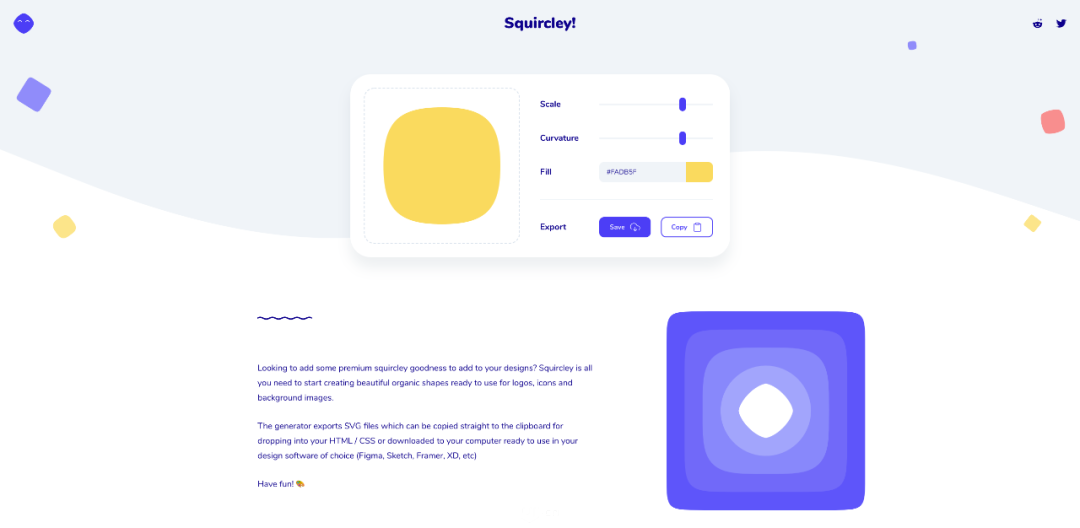
三、Squircley
地址:https://squircley.app/
介绍:Squircley可以为你的设计增加一些美感,这些形状可用于logo,icon,背景图等等一系列的场景中生成器将导出SVG文件,这些文件可以直接复制到剪贴板以放入HTML / CSS或下载到电脑上,也可以选择在设计软件使用(Figma,Sketch,Framer,XD等)

四、Paaatterns
地址:https://products.ls.graphics/paaatterns/
介绍:为你的商业或私人设计项目提供免费的矢量纹理库,可以用作背景素材,它提供 了Sketch、Figma、XD、Ai 源文件,同时还有PNG和SVG格式。

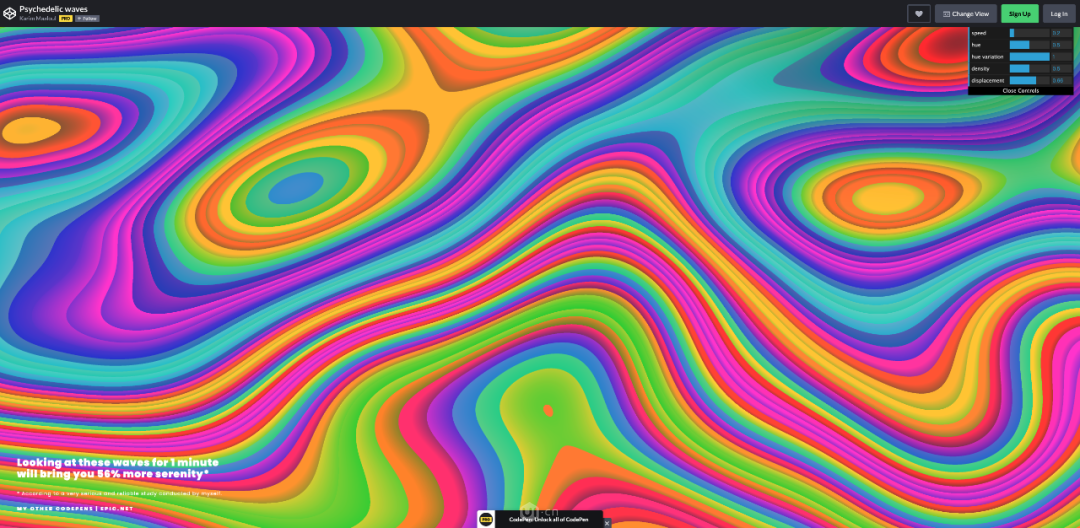
五、Psychedelic Waves
地址:https://codepen.io/Yakudoo/full/rJjOJx
介绍:这个网站可以生成流动的迷幻波,网站右上角可以调整参数,包括纹路,颜色等,功能比较简单,但是很容易上手。

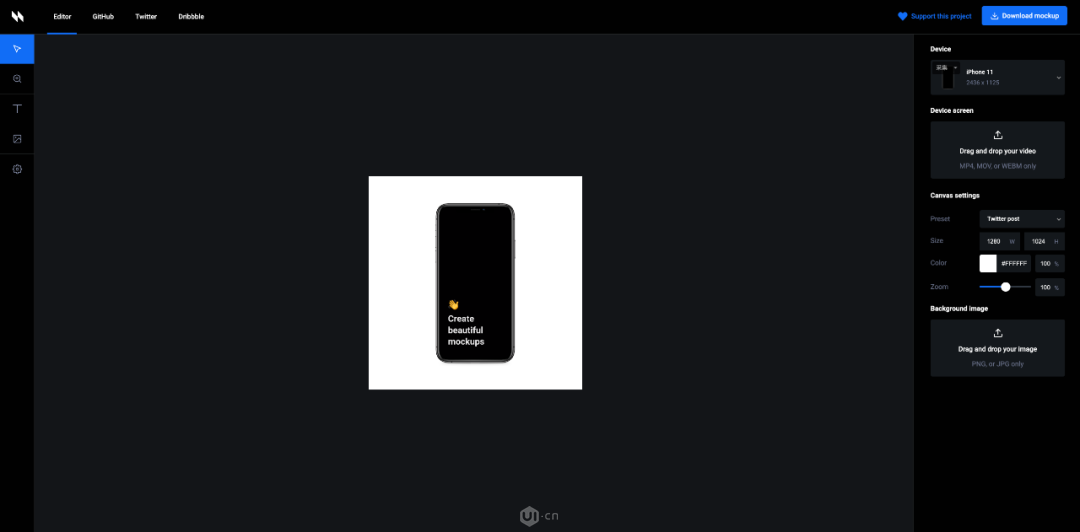
六、Animockup
地址:https://animockup.com/
介绍:快速创建动画样机模型,一个在浏览器中快速创建动画样机模型并导出视频或动画GIF的工具 ➝ Animockup,它是GitHub上的一个开源项目,作者是来自美国旧金山的一位前端工程师。

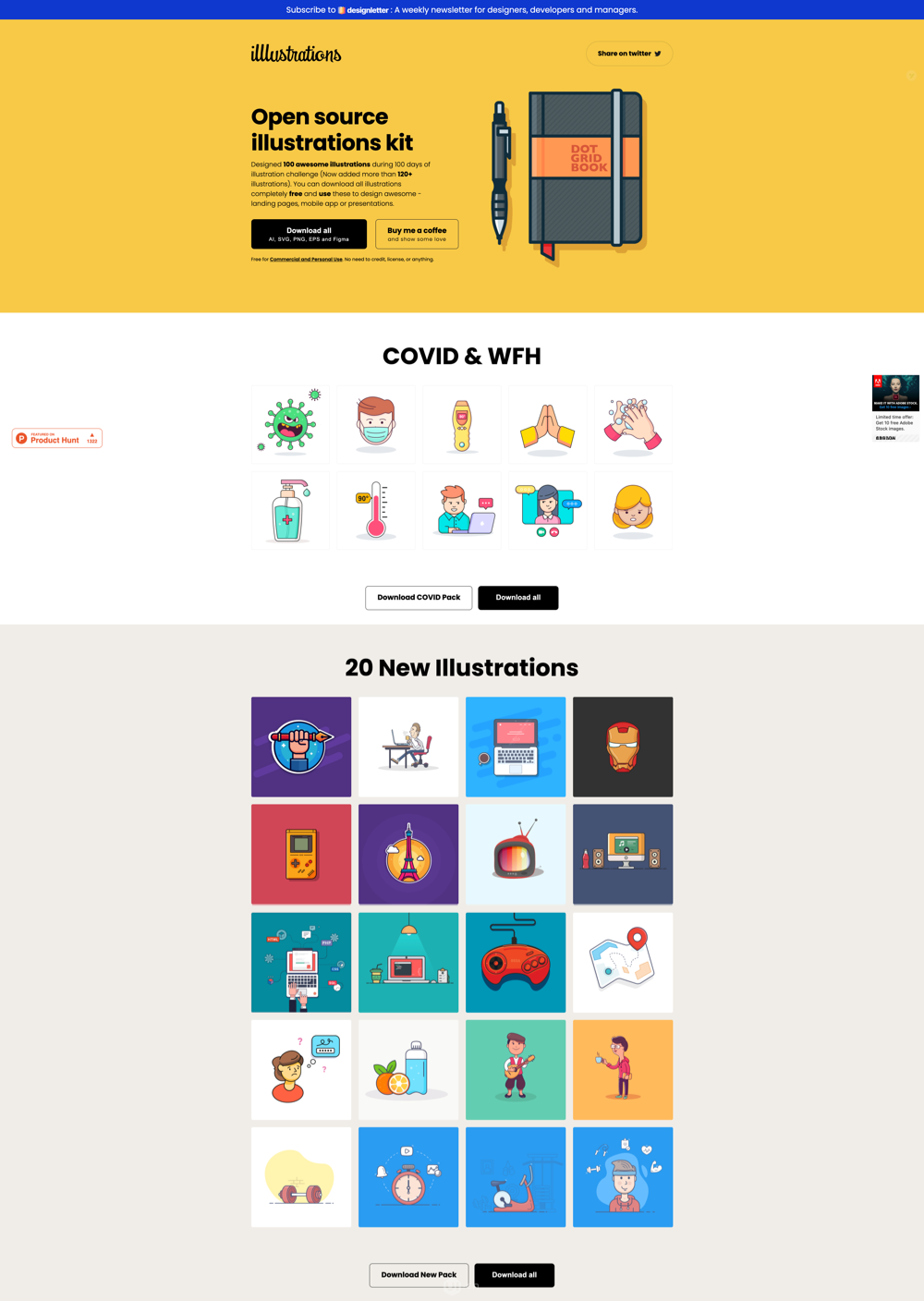
七、illlustrations
地址:https://illlustrations.co/
介绍:这个网站的插图以各种常见物品为主题,绘制相当细腻漂亮且颇具质感,所有的插图都采用MIT License授权,最重要的是你可以自由下载、编辑、重新混合个人和商业设计项目中。

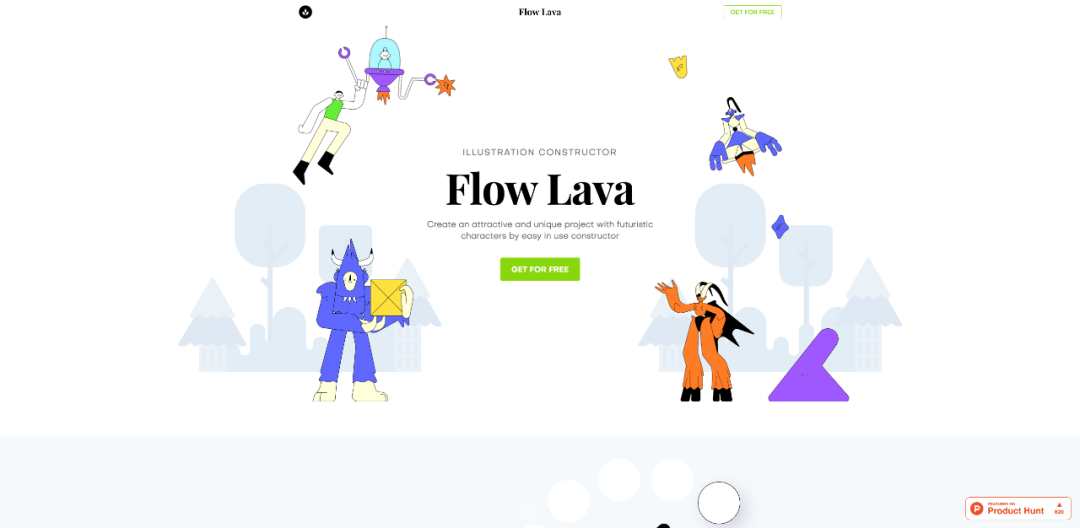
八、Flow Lava
地址:https://flowlava.club/
介绍:Flow Lava提供了16个插画场景有PNG和SVG格式,插画角色提供了Sketch和Figma格式,可以任意定制/修改这些插画的身体部位,这些插画免费可商用。