为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院发布公告,决定「2020年4月4日举行全国性哀悼活动」。
在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4月4日10时起,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。
「在此向全国的抗疫英雄表示致敬,历史的每一刻我们都会铭记于心」。作为互联网人,相信大家4月3日都接到临时需求,要求网站在4月4日全天全站进入悼念模式。
4月3日笔者也在掘金社区发布了一条沸点,一行代码搞掂悼念模式的技巧。同时也迅速对自己负责的项目进行相关更新。
使用技巧
一行代码进入全站悼念模式,把<html>替换成<html style="filter:grayscale(1)">即可,简单粗暴。当然,核心代码是filter:grayscale(1),意思是「把当前元素及其后代元素设置成100%的灰度模式」。
我们可把它换成类名插入到<html>中,另外如果需要兼容低版本浏览器,可看看下面的写法。
<html class="gray">// 现代浏览器
.gray {
filter: grayscale(1);
}
// 远古浏览器
.gray {
-webkit-filter: grayscale(1); /* Old Chrome、Old Safari、Old Opera*/
filter: grayscale(1); /* 现代浏览器标准 */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); /* IE */
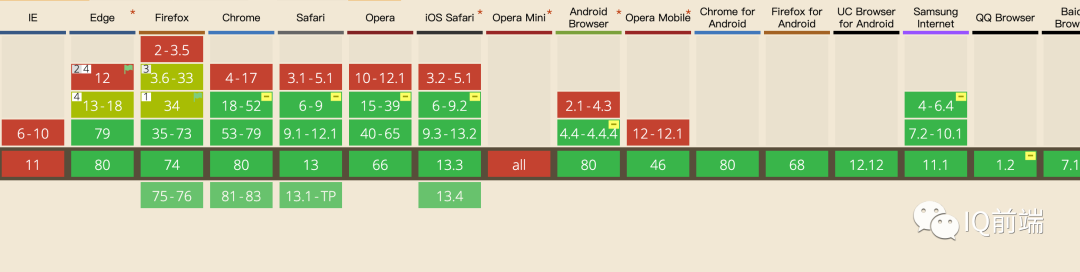
}等等,是不是发现漏了-moz-、-ms-、-o-这些前缀呢?笔者不写上去是因为压根就没这几个前缀,不要被网上的教程欺骗了。Caniuse能作证,有兴趣的同学可自行在Caniuse查询「CSS Filter」。

当然,我们通常都是基于Webpack构建项目,接入Postcss及其插件就会自动为我们书写的CSS添加前缀了。
存在问题
可能有些同学在使用上述技巧时会发现absolute/fixed定位的元素会出现异常,导致某些布局会发现排版错乱。
这是因为元素指定了不为none的filter属性时,若自身及其后代元素存在absolute/fixed定位,则为其创建一个新容器,使得这些absolute/fixed定位的元素其定位基准相对于这个新容器进行。
解决方式
相信出现上述问题的同学,应该都是在<body>或某个主要元素上设置的吧。根据上述笔者所说的原理,把filter:grayscale(1)放到<html>就行了。
因为不管怎样设置定位基准,<html>都是最顶层的容器,即使创建了新的定位基准元素,也不会对自身及其后代元素产生不符合预期的影响。
这也就是为什么文章开头就是直接把<html>替换成<html style="filter:grayscale(1)">。
兼容
对于低版本浏览器或某些弱智浏览器,可能不支持CSS Filter。笔者为大家推荐使用grayscale.js,一个多种兼容模式的灰度模式JS库。
其原理也很简单,对当前元素及其后代元素的样式进行分析,提取border-color、background-color和color并设置成灰色,提取<img>和background-image的图像并使用canvas绘制对应的灰度图像再替换原图像。
由于使用canvas绘制会存在对全站图片的渲染损耗,造成不必要的卡顿,因此多图网站慎用。
总结
CSS Filter还有很多滤镜属性,本文提到的只是非常基础入门的技巧。如果想看更多CSS Filter特效,可参考CSSgram的源码,通过CSS Filter和CSS Blen Mode还原「Instagram风格的图片滤镜」。
讲个烂Gag,通过本次设置filter:grayscale(1),也顺便对某个浏览器进行悼念(貌似直指IE)。就是它不肯配合我们的全国性哀悼活动,放弃它,哈哈!